
コンテンツメディアプログラミング演習のグループ課題にて、Instagramで投稿されている旅行写真、動画を共有するシステム「Trippi」をグループで制作しました。
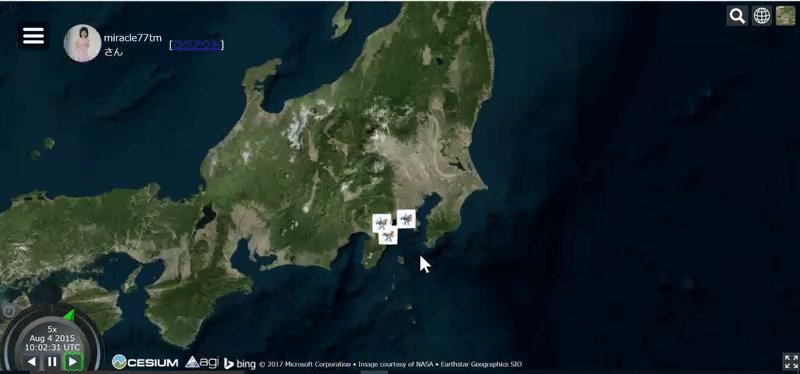
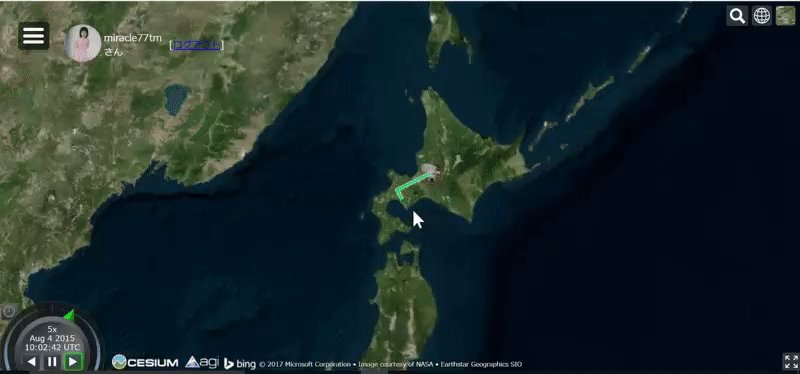
ただ、旅行写真をずらっと表示するのではなく、旅行写真ごとの位置情報を所得し、世界地図上でユーザーアイコンがその位置情報に沿って動くアニメーションをすることで、旅行ルートを提示します。
Instagram利用者の中で、旅行写真、動画を共有しつつ、ルートも共有でき、なおかつ地図上をただ眺めるだけでも面白いコンテンツになっています。
背景
Instagramでは、旅行した時の写真や、有名店、観光地に行った写真を挙げている人が多い印象がありました。
そこで、旅行にまず着目し、Instagramで投稿される旅行写真から位置情報を所得し、地図上に表示すれば、他のユーザーに旅行ルートやおすすめ旅行スポットをレコメンドできるのではないかと考え、このシステムを作成しました。
実装
- Instagram API
- sandboz modeがかなり厄介でした。
- Cesium.js
- perl
- PHP
- HTML
- CSS
動画
授業課題で動画を作ることも課題の一つだったので、動画もあります。
コンテンツ内容
Trippiを利用する方法

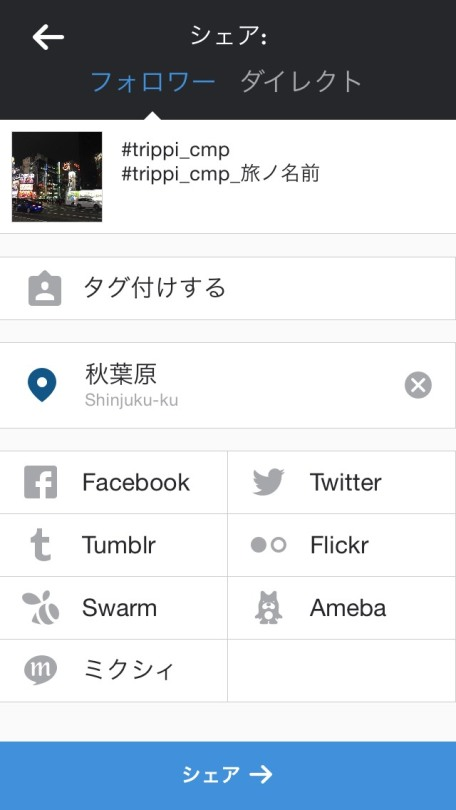
投稿する際に、ハッシュタグ
「#trppi_cmp」「#trippi_cmp_(好きな名前)」を一緒に投稿します。
「#trppi_cmp」は、Trippiを利用するユーザを識別するために使います。
「#trippi_cmp_(好きな名前)」 は、ユーザが旅行中に廻ったスポットをまとめるために使用します。
なので、旅行中、同時期の写真に対しては、同じ名前を指定してもらいます。Trippiページにアクセス


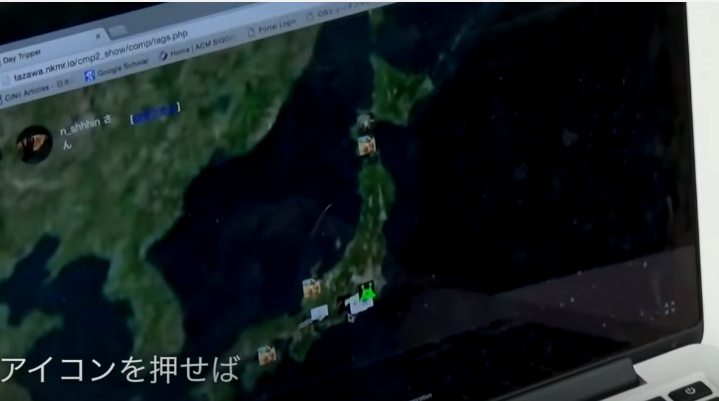
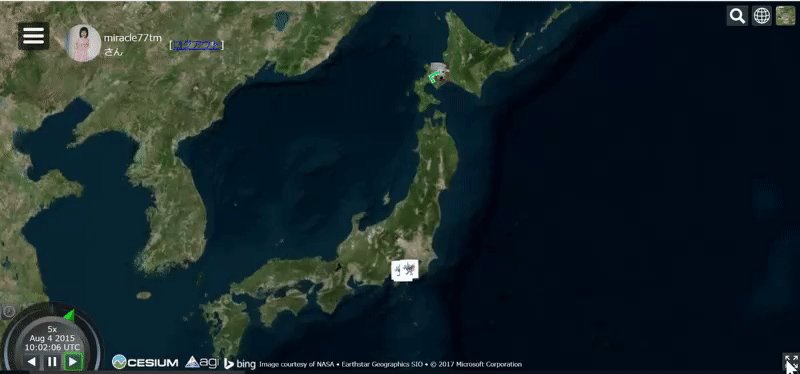
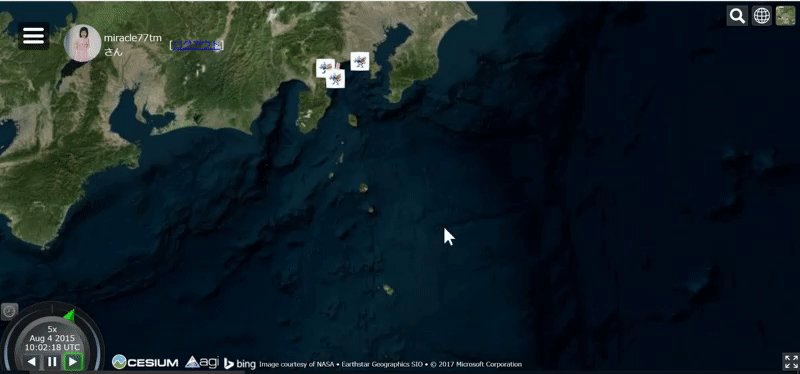
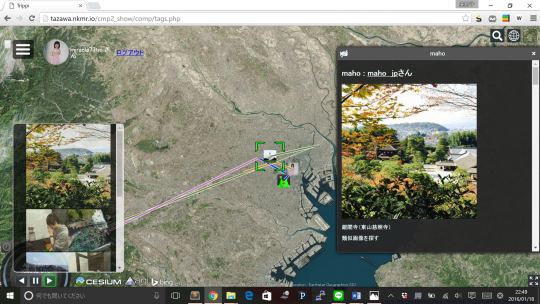
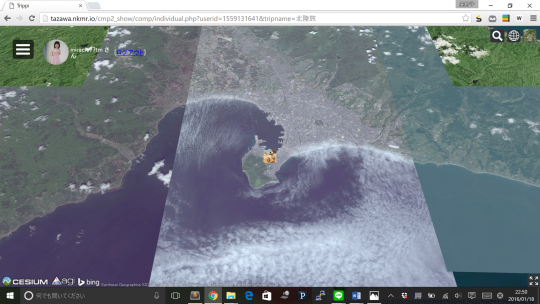
Trippiのサイト上でOAuth認証を行うと、Instagramで登録しているアイコンが、上のように、地図上を駆け巡ります。フォローワー、フォローユーザーの旅行写真も見ることが可能

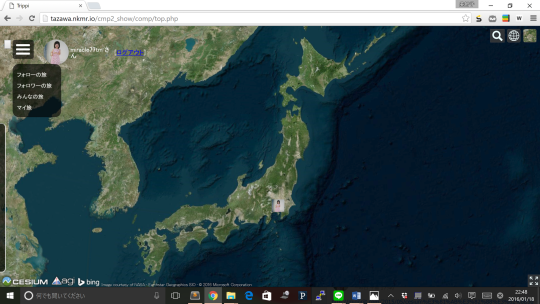
自身の旅行ルートが見れる他に、フォロー、フォロワーの旅行ルートも見ることができます。
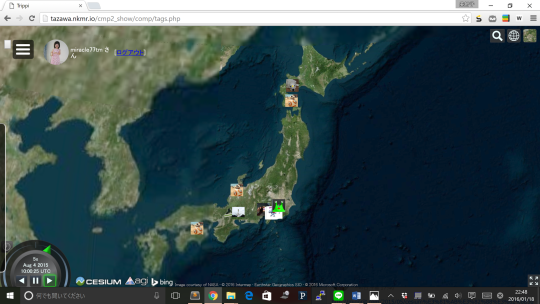
また、このシステムを利用してるユーザー全体の情報も見ることができます。類似画像検索


写真から類似画像を表示する機能も取り入れました。
類似画像の中で、気になった写真を選択すると、その写真を投稿したユーザーの旅行ルートが表示されます。
この機能を活用することで、ユーザーにおすすめな旅行先をレスポンスできるのではないかと考えています。
最後に
当時の発表を振り返ると、視覚的に楽しいということをアピールしすぎていて、作った主旨などを伝えきれず、あまり反応が良くなかったイメージがありました。
また、このシステムは、今Instagramでよく使われている機能「ストーリー」と、ユーザーの出来事を残すといった部分で、似ているコンテンツだと個人的に思っています。
アウトプット部分をもう少し閃いとけば、良いコンテンツになっていたのかなと、ちと反省しています。
にしても、InstagramのAPIは一生叩きたくない!!!