
Tumblrでポートフォリオサイトを開設するにあたって、テーマを作成したので紹介したいと思います。
デザイン

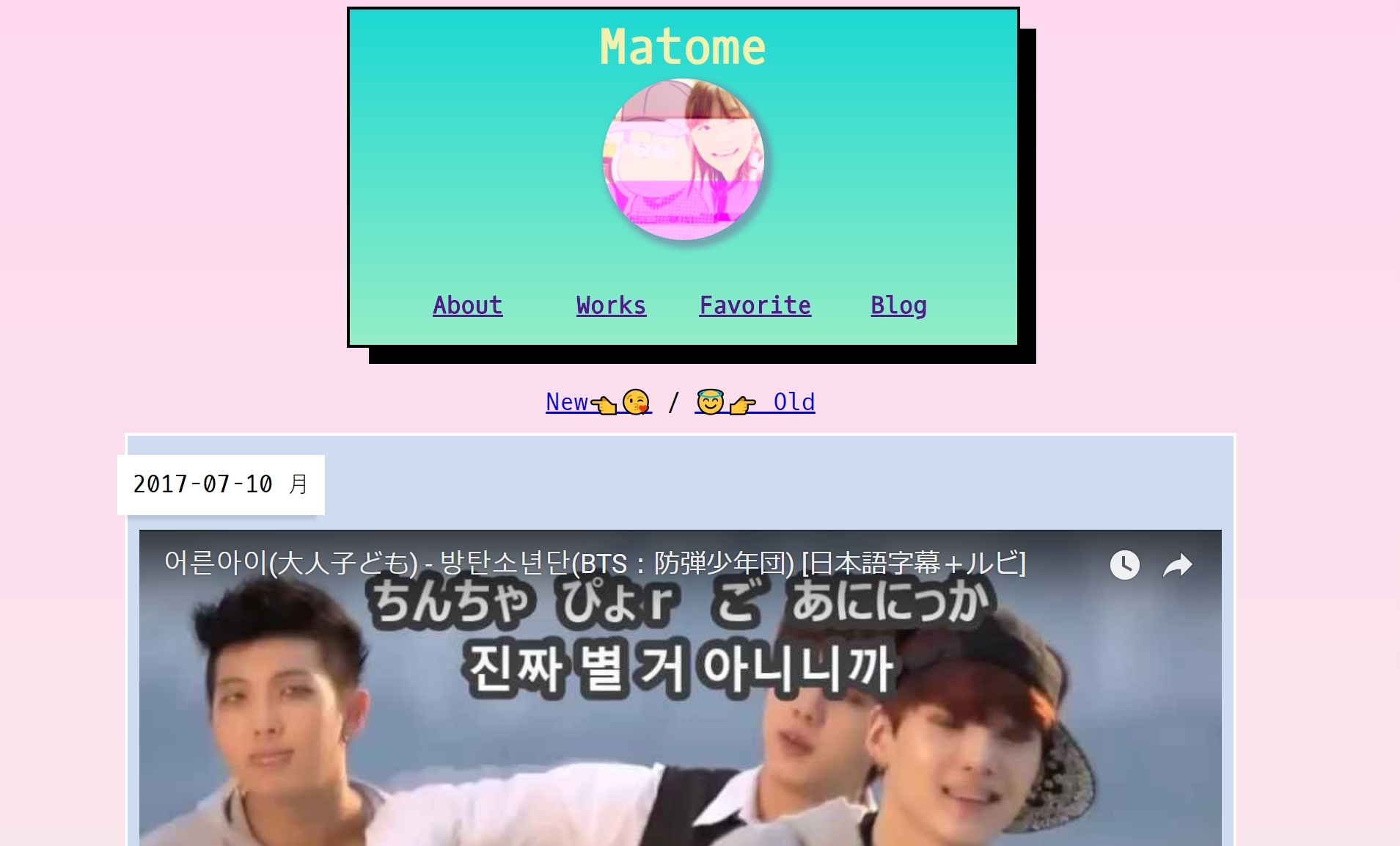
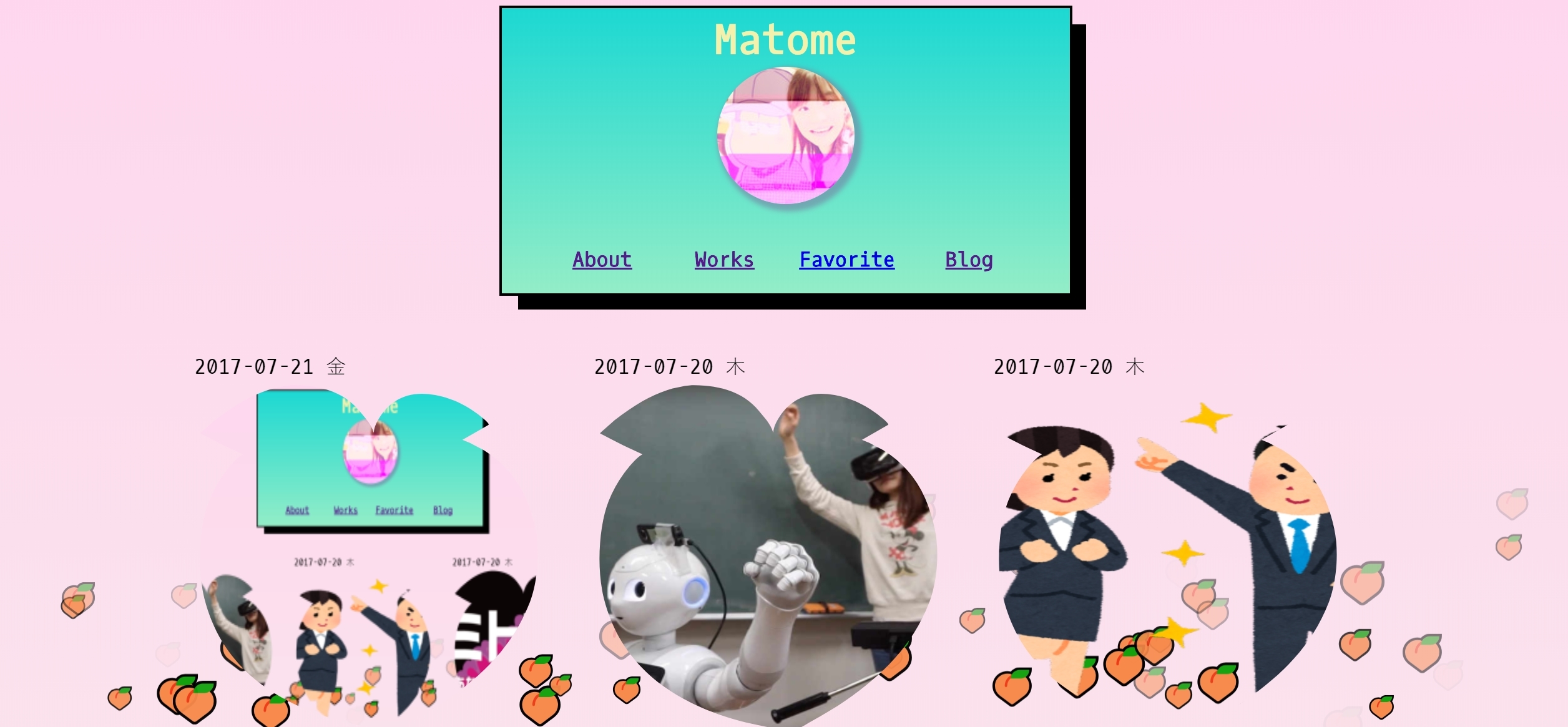
テーマは「ピンクと桃」をイメージしてつくりました。
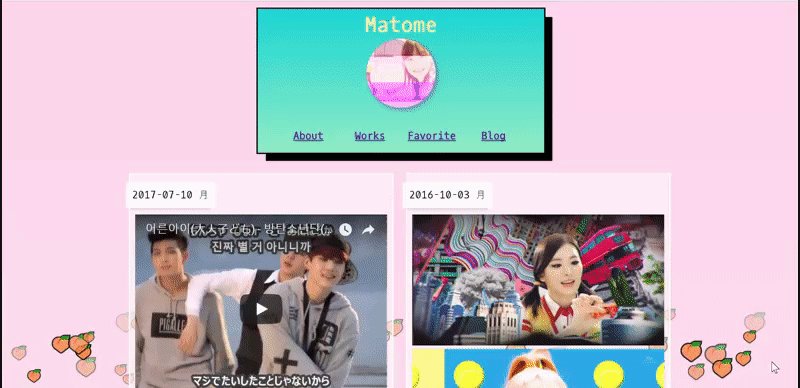
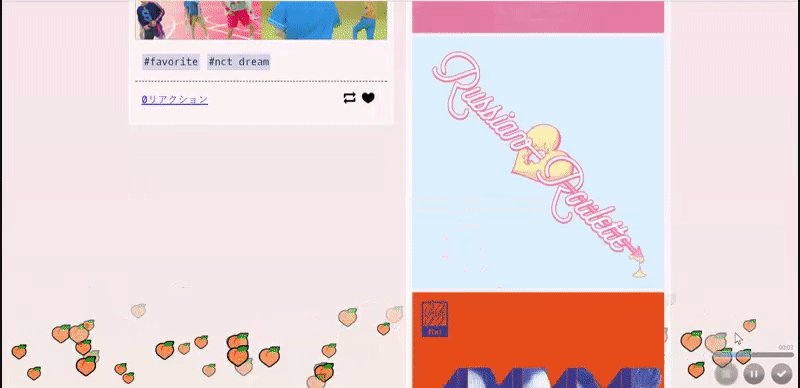
背景の色はグラデーションをしていて、徐々に下にスクロールするごとにピンク色が薄くなります。
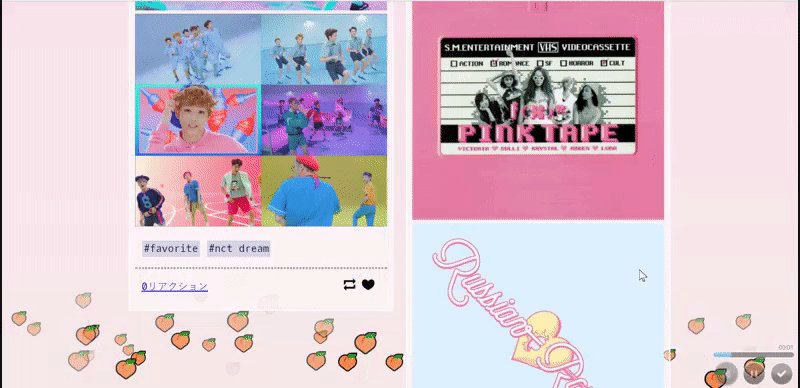
また、後ろから桃さんが浮かび上がるようにしました。

TOPページでは、記事ごとの画像を桃の形に切り抜いたイメージ図を表示しています。
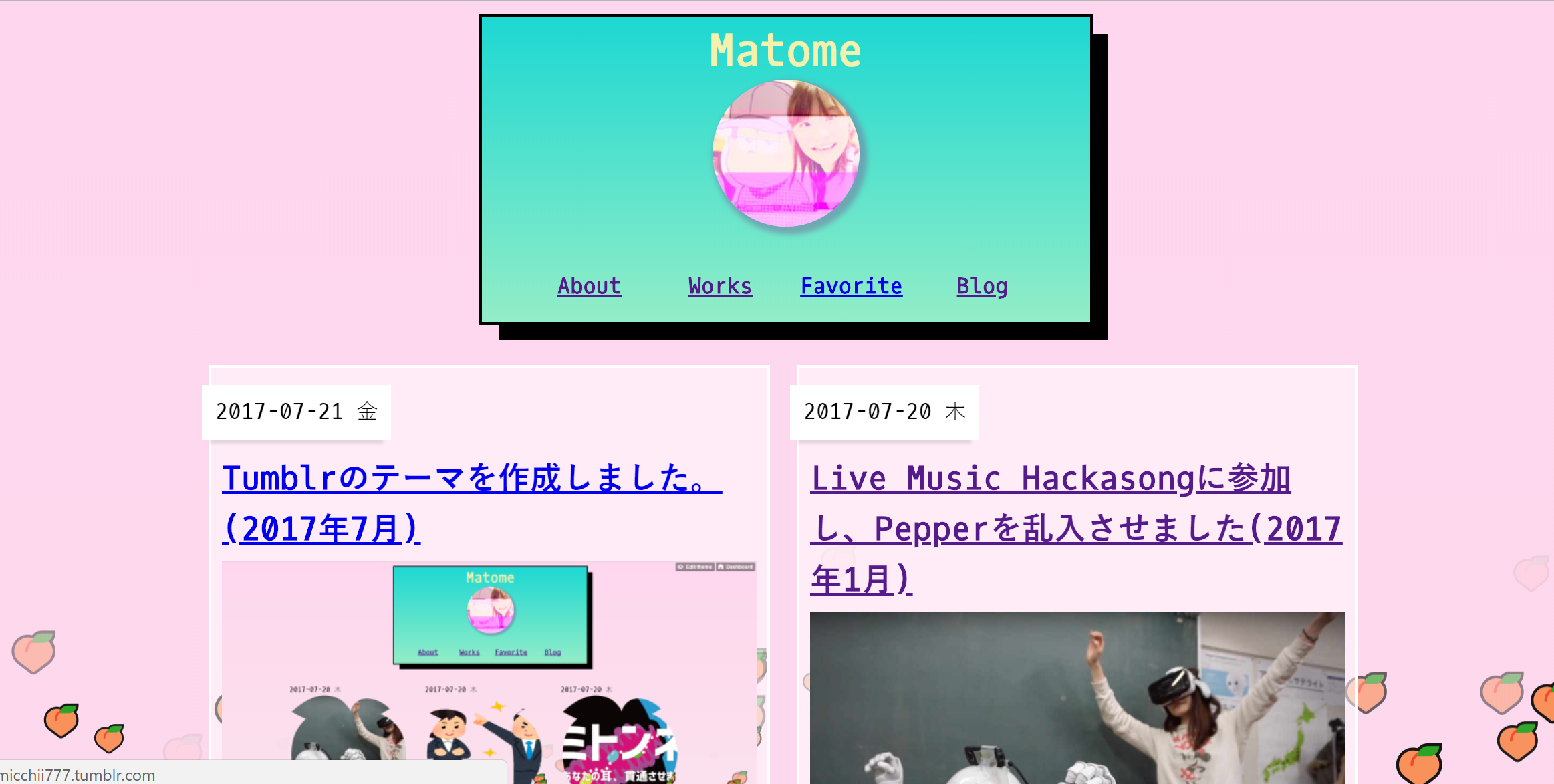
ポートフォリオなので、TOPには自分の作品についての記事だけを表示したかったので、WORKSタグがついた記事のみを表示しています。

HPの一番上にはメニューバーを表示し、タグごとに記事を表示するようにしています。
ブログをするためにtumblrを使う人が多いですが、HP向けに改造してみました笑
開発方法
- gulp
- tumblr-upload(npm module)
- EJS
- Sass
- jQuery
- infinite-Scroll
- masonry
を使いました。
Tumblrテーマ開発を実際やってみて、かなり苦労したので、知見共有のために紹介したいと思います。
1つのHTMLファイルしか上げられない
1つのHTMLファイルしか上げられないため、
EJSでHTMLファイルにコンパイル→JSファイルを埋め込み→ミニファイ
をしてからtumblr-uploadでtumblrに上げていました。〇〇.tumblr.com/page/10000 でもページが存在してる
はい、なぜか存在してます。素人なのでサッパリ理由がわかりません。これが原因でinfinite-Scrollを利用するのに永遠にロードしてしまったことがあったので、修正するのに時間がかかりました。どう修正したかは忘れました。すみません。分岐タグといった記法が難しい
記法が独特すぎて使いこなすのが大変でした。TOPページにある特定のタグの記事だけを表示するのに、そうとう苦労しました。どうやったかは忘れました…苦労したことは覚えています。
最後に
tumblrでテーマをつくるのはかなり大変でした。
まずNodeオンリーでローカルで開発する方法が見当たらず(Rubyを使ったのはありましたが、よくわかりませんでした…)テンプレートをデプロイする用のページを作成して開発してました。
また、素人ながら作っていたこともありますが、ページのロードがめちゃくちゃ重くなってしまいました。
そもそもtumblr自体めちゃくちゃ重いです。
重いのを軽くしようとする意欲も起きず、そのままで放置状態です。
また作り直すにはコストが高いので、いつかどっかの誰かがプルリクしてくれることを祈って、コードをGithubに上げようと思います。
githubにあげたら、tumblrのアカウント捨てるつもりです。さようなら。